CSS Gradient: tool utilissimo per generare gradienti cromatici
Di nicoletta CSS Gradient è un servizio gratuito online che potrebbe suscitare l’interesse dei nostri lettori che si dedicano alla grafica e alla programmazione web. I gradienti cromatici ne sono infatti spesso un ingrediente essenziale.
CSS Gradient è un servizio gratuito online che potrebbe suscitare l’interesse dei nostri lettori che si dedicano alla grafica e alla programmazione web. I gradienti cromatici ne sono infatti spesso un ingrediente essenziale.
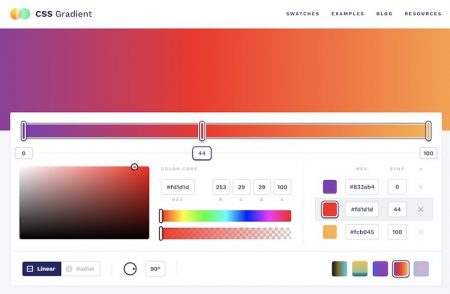
Il funzionamento dell’interfaccia è semplice e intuitivo. Per mettere appunto il nostro primo gradiente è sufficiente utilizzare il selettore di colori incorporato. Poi si possono aggiungere tutti i colori nuovi che si desiderano cliccando sulla barra dei colori orizzontali. Uno dei vantaggi del tool CSS Gradient è la possibilità di usare il formato esadecimale per gestire i colori: questo consente di utilizzare un colore preciso senza alcun inconveniente.
Segnaliamo anche l’interessante possibilità di applicare delle trasparenze. Inoltre CSS Gradient fornisce anche una raccolta di esempi reali tratti dal web, da usare come ispirazione.
Una volta ottenuto il risultato desiderato è sufficiente copiare e incollare il codice CSS generato.
Commenta o partecipa alla discussione


+1